Dec 21, 2016 Create a Console Application. After selecting that option, name the application Console First App. I'm placing the application and project in my exercisefiles02gettingstarted folder, but you can place it anywhere you like. A Console App starts off as a simple Visual Basic file called a module. And it has a subroutine or a method called Main. May 12, 2017 In this article, we’ll learn start to finish about Visual Studio for Mac tools and debugging and how to start with console projects. So first, read my last article to know more about the installation process. When you are done with the installation, just go to your Mac Launchpad to show all applications or open Visual Studio from Application Finder. Visual basic free download - Learn Visual Basic Programming, Visual Basic (VB.NET) Compiler, Learn Visual Basic Programming for iPad, and many more programs.
In this tutorial, you use Python 3 to create the simplest Python 'Hello World' application in Visual Studio Code. By using the Python extension, you make VS Code into a great lightweight Python IDE (which you may find a productive alternative to PyCharm).
This tutorial introduces you to VS Code as a Python environment, primarily how to edit, run, and debug code through the following tasks:
C# (pronounced 'c-sharp') is a great coding language that works across Mac and PC. Programmers use it to build a variety of software applications, especially in the Windows environment. To start creating a console application, start Visual Basic 2015 and choose Console Application in the new project window, as shown in Figure 37.1 below: Figure 37.1: Console Application. Retain the name as Console Application 1 or change it to the name of your choice. Jun 07, 2012 Create a new Console Application in Visual Basic 2005 or Visual Basic.NET. Add the following code to the top of Module1.vb: Imports System.IO. Add the following code to the Sub Main procedure: Dim objStreamWriter As StreamWriter 'Pass the file path and the file name to. Dec 10, 2018 A look at how to create a new console application in Visual Basic and edit/add the code. This is the most common type of application for GCSE Computer Science in England.
- Write, run, and debug a Python 'Hello World' Application
- Learn how to install packages by creating Python virtual environments
- Write a simple Python script to plot figures within VS Code
This tutorial is not intended to teach you Python itself. Once you are familiar with the basics of VS Code, you can then follow any of the programming tutorials on python.org within the context of VS Code for an introduction to the language.
If you have any problems, feel free to file an issue for this tutorial in the VS Code documentation repository.
Note: You can use VS Code with Python 2 with this tutorial, but you need to make appropriate changes to the code, which are not covered here.
Prerequisites
To successfully complete this tutorial, you need to first setup your Python development environment. Specifically, this tutorial requires:
- VS Code
- VS Code Python extension
- Python 3
Install Visual Studio Code and the Python Extension
If you have not already done so, install VS Code.
Next, install the Python extension for VS Code from the Visual Studio Marketplace. For additional details on installing extensions, see Extension Marketplace. The Python extension is named Python and it's published by Microsoft.
Install a Python interpreter
Along with the Python extension, you need to install a Python interpreter. Which interpreter you use is dependent on your specific needs, but some guidance is provided below.
Windows
Install Python from python.org. You can typically use the Download Python button that appears first on the page to download the latest version.
Note: If you don't have admin access, an additional option for installing Python on Windows is to use the Microsoft Store. The Microsoft Store provides installs of Python 3.7 and Python 3.8. Be aware that you might have compatibility issues with some packages using this method.

For additional information about using Python on Windows, see Using Python on Windows at Python.org
macOS
The system install of Python on macOS is not supported. Instead, an installation through Homebrew is recommended. To install Python using Homebrew on macOS use brew install python3 at the Terminal prompt.
Note On macOS, make sure the location of your VS Code installation is included in your PATH environment variable. See these setup instructions for more information.
Linux
The built-in Python 3 installation on Linux works well, but to install other Python packages you must install pip with get-pip.py.
Other options
Data Science: If your primary purpose for using Python is Data Science, then you might consider a download from Anaconda. Anaconda provides not just a Python interpreter, but many useful libraries and tools for data science.
Windows Subsystem for Linux: If you are working on Windows and want a Linux environment for working with Python, the Windows Subsystem for Linux (WSL) is an option for you. If you choose this option, you'll also want to install the Remote - WSL extension. For more information about using WSL with VS Code, see VS Code Remote Development or try the Working in WSL tutorial, which will walk you through setting up WSL, installing Python, and creating a Hello World application running in WSL.
Verify the Python installation
To verify that you've installed Python successfully on your machine, run one of the following commands (depending on your operating system):
Linux/macOS: open a Terminal Window and type the following command:
Windows: open a command prompt and run the following command:
If the installation was successful, the output window should show the version of Python that you installed.
Note You can use the py -0 command in the VS Code integrated terminal to view the versions of python installed on your machine. The default interpreter is identified by an asterisk (*).
Start VS Code in a project (workspace) folder
Using a command prompt or terminal, create an empty folder called 'hello', navigate into it, and open VS Code (code) in that folder (.) by entering the following commands:
Note: If you're using an Anaconda distribution, be sure to use an Anaconda command prompt.
By starting VS Code in a folder, that folder becomes your 'workspace'. VS Code stores settings that are specific to that workspace in .vscode/settings.json, which are separate from user settings that are stored globally.
Alternately, you can run VS Code through the operating system UI, then use File > Open Folder to open the project folder.
Select a Python interpreter
Python is an interpreted language, and in order to run Python code and get Python IntelliSense, you must tell VS Code which interpreter to use.
From within VS Code, select a Python 3 interpreter by opening the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)), start typing the Python: Select Interpreter command to search, then select the command. You can also use the Select Python Environment option on the Status Bar if available (it may already show a selected interpreter, too):
The command presents a list of available interpreters that VS Code can find automatically, including virtual environments. If you don't see the desired interpreter, see Configuring Python environments.
Note: When using an Anaconda distribution, the correct interpreter should have the suffix ('base':conda), for example Python 3.7.3 64-bit ('base':conda).
Selecting an interpreter sets the python.pythonPath value in your workspace settings to the path of the interpreter. To see the setting, select File > Preferences > Settings (Code > Preferences > Settings on macOS), then select the Workspace Settings tab.
Note: If you select an interpreter without a workspace folder open, VS Code sets python.pythonPath in your user settings instead, which sets the default interpreter for VS Code in general. The user setting makes sure you always have a default interpreter for Python projects. The workspace settings lets you override the user setting.
Create a Python Hello World source code file
From the File Explorer toolbar, select the New File button on the hello folder:
Name the file hello.py, and it automatically opens in the editor:
By using the .py file extension, you tell VS Code to interpret this file as a Python program, so that it evaluates the contents with the Python extension and the selected interpreter.
Note: The File Explorer toolbar also allows you to create folders within your workspace to better organize your code. You can use the New folder button to quickly create a folder.
Now that you have a code file in your Workspace, enter the following source code in hello.py:
When you start typing print, notice how IntelliSense presents auto-completion options.
IntelliSense and auto-completions work for standard Python modules as well as other packages you've installed into the environment of the selected Python interpreter. It also provides completions for methods available on object types. For example, because the msg variable contains a string, IntelliSense provides string methods when you type msg.:
Feel free to experiment with IntelliSense some more, but then revert your changes so you have only the msg variable and the print call, and save the file (⌘S (Windows, Linux Ctrl+S)).
For full details on editing, formatting, and refactoring, see Editing code. The Python extension also has full support for Linting.
Run Hello World
It's simple to run hello.py with Python. Just click the Run Python File in Terminal play button in the top-right side of the editor.
The button opens a terminal panel in which your Python interpreter is automatically activated, then runs python3 hello.py (macOS/Linux) or python hello.py (Windows):
There are three other ways you can run Python code within VS Code:
Right-click anywhere in the editor window and select Run Python File in Terminal (which saves the file automatically):
Select one or more lines, then press Shift+Enter or right-click and select Run Selection/Line in Python Terminal. This command is convenient for testing just a part of a file.
From the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)), select the Python: Start REPL command to open a REPL terminal for the currently selected Python interpreter. In the REPL, you can then enter and run lines of code one at a time.
Configure and run the debugger
Let's now try debugging our simple Hello World program.
First, set a breakpoint on line 2 of hello.py by placing the cursor on the print call and pressing F9. Alternately, just click in the editor's left gutter, next to the line numbers. When you set a breakpoint, a red circle appears in the gutter.
Next, to initialize the debugger, press F5. Since this is your first time debugging this file, a configuration menu will open from the Command Palette allowing you to select the type of debug configuration you would like for the opened file.
Microsoft Visual Basic For Mac
Note: VS Code uses JSON files for all of its various configurations; launch.json is the standard name for a file containing debugging configurations.
These different configurations are fully explained in Debugging configurations; for now, just select Python File, which is the configuration that runs the current file shown in the editor using the currently selected Python interpreter.
The debugger will stop at the first line of the file breakpoint. The current line is indicated with a yellow arrow in the left margin. If you examine the Local variables window at this point, you will see now defined msg variable appears in the Local pane.
A debug toolbar appears along the top with the following commands from left to right: continue (F5), step over (F10), step into (F11), step out (⇧F11 (Windows, Linux Shift+F11)), restart (⇧⌘F5 (Windows, Linux Ctrl+Shift+F5)), and stop (⇧F5 (Windows, Linux Shift+F5)).
The Status Bar also changes color (orange in many themes) to indicate that you're in debug mode. The Python Debug Console also appears automatically in the lower right panel to show the commands being run, along with the program output.
To continue running the program, select the continue command on the debug toolbar (F5). The debugger runs the program to the end.
Tip Debugging information can also be seen by hovering over code, such as variables. In the case of msg, hovering over the variable will display the string Hello world in a box above the variable.
You can also work with variables in the Debug Console (If you don't see it, select Debug Console in the lower right area of VS Code, or select it from the ... menu.) Then try entering the following lines, one by one, at the > prompt at the bottom of the console:
Select the blue Continue button on the toolbar again (or press F5) to run the program to completion. 'Hello World' appears in the Python Debug Console if you switch back to it, and VS Code exits debugging mode once the program is complete.
If you restart the debugger, the debugger again stops on the first breakpoint.
To stop running a program before it's complete, use the red square stop button on the debug toolbar (⇧F5 (Windows, Linux Shift+F5)), or use the Run > Stop debugging menu command.
For full details, see Debugging configurations, which includes notes on how to use a specific Python interpreter for debugging.
Tip: Use Logpoints instead of print statements: Developers often litter source code with print statements to quickly inspect variables without necessarily stepping through each line of code in a debugger. In VS Code, you can instead use Logpoints. A Logpoint is like a breakpoint except that it logs a message to the console and doesn't stop the program. For more information, see Logpoints in the main VS Code debugging article.
Install and use packages
Let's now run an example that's a little more interesting. In Python, packages are how you obtain any number of useful code libraries, typically from PyPI. For this example, you use the matplotlib and numpy packages to create a graphical plot as is commonly done with data science. (Note that matplotlib cannot show graphs when running in the Windows Subsystem for Linux as it lacks the necessary UI support.)
Return to the Explorer view (the top-most icon on the left side, which shows files), create a new file called standardplot.py, and paste in the following source code:
Tip: If you enter the above code by hand, you may find that auto-completions change the names after the as keywords when you press Enter at the end of a line. To avoid this, type a space, then Enter.
Next, try running the file in the debugger using the 'Python: Current file' configuration as described in the last section.
Unless you're using an Anaconda distribution or have previously installed the matplotlib package, you should see the message, 'ModuleNotFoundError: No module named 'matplotlib'. Such a message indicates that the required package isn't available in your system.
To install the matplotlib package (which also installs numpy as a dependency), stop the debugger and use the Command Palette to run Terminal: Create New Integrated Terminal (⌃⇧` (Windows, Linux Ctrl+Shift+`)). This command opens a command prompt for your selected interpreter.
A best practice among Python developers is to avoid installing packages into a global interpreter environment. You instead use a project-specific virtual environment that contains a copy of a global interpreter. Once you activate that environment, any packages you then install are isolated from other environments. Such isolation reduces many complications that can arise from conflicting package versions. To create a virtual environment and install the required packages, enter the following commands as appropriate for your operating system:
Note: For additional information about virtual environments, see Environments.
Create and activate the virtual environment
Note: When you create a new virtual environment, you should be prompted by VS Code to set it as the default for your workspace folder. If selected, the environment will automatically be activated when you open a new terminal.
For windows
If the activate command generates the message 'Activate.ps1 is not digitally signed. You cannot run this script on the current system.', then you need to temporarily change the PowerShell execution policy to allow scripts to run (see About Execution Policies in the PowerShell documentation):
For macOS/Linux
Select your new environment by using the Python: Select Interpreter command from the Command Palette.
Install the packages
Rerun the program now (with or without the debugger) and after a few moments a plot window appears with the output:
Once you are finished, type
deactivatein the terminal window to deactivate the virtual environment.
For additional examples of creating and activating a virtual environment and installing packages, see the Django tutorial and the Flask tutorial.
Next steps
You can configure VS Code to use any Python environment you have installed, including virtual and conda environments. You can also use a separate environment for debugging. For full details, see Environments.
To learn more about the Python language, follow any of the programming tutorials listed on python.org within the context of VS Code.
To learn to build web apps with the Django and Flask frameworks, see the following tutorials:
There is then much more to explore with Python in Visual Studio Code:
- Editing code - Learn about autocomplete, IntelliSense, formatting, and refactoring for Python.
- Linting - Enable, configure, and apply a variety of Python linters.
- Debugging - Learn to debug Python both locally and remotely.
- Testing - Configure test environments and discover, run, and debug tests.
- Settings reference - Explore the full range of Python-related settings in VS Code.
In this tutorial for C#, you'll use Visual Studio to create and run a console app and explore some features of the Visual Studio integrated development environment (IDE) while you do so.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Create a project
To start, we'll create a C# application project. The project type comes with all the template files you'll need, before you've even added anything!
Open Visual Studio 2017.
From the top menu bar, choose File > New > Project.(Alternatively, press Ctrl+Shift+N).
In the left pane of the New Project dialog box, expand C#, and then choose .NET Core. In the middle pane, choose Console App (.NET Core). Then name the file Calculator.
Add a workload (optional)
If you don't see the Console App (.NET Core) project template, you can get it by adding the .NET Core cross-platform development workload. Here's how.
Option 1: Use the New Project dialog box
Choose the Open Visual Studio Installer link in the left pane of the New Project dialog box.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Option 2: Use the Tools menu bar
Cancel out of the New Project dialog box and from the top menu bar, choose Tools > Get Tools and Features.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Open Visual Studio 2019.
On the start window, choose Create a new project.
On the Create a new project window, enter or type console in the search box. Next, choose C# from the Language list, and then choose Windows from the Platform list.
After you apply the language and platform filters, choose the Console App (.NET Core) template, and then choose Next.
Note
If you do not see the Console App (.NET Core) template, you can install it from the Create a new project window. In the Not finding what you're looking for? message, choose the Install more tools and features link.
Then, in the Visual Studio Installer, choose the .NET Core cross-platform development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this 'Create a project' procedure.
In the Configure your new project window, type or enter Calculator in the Project name box. Then, choose Create.
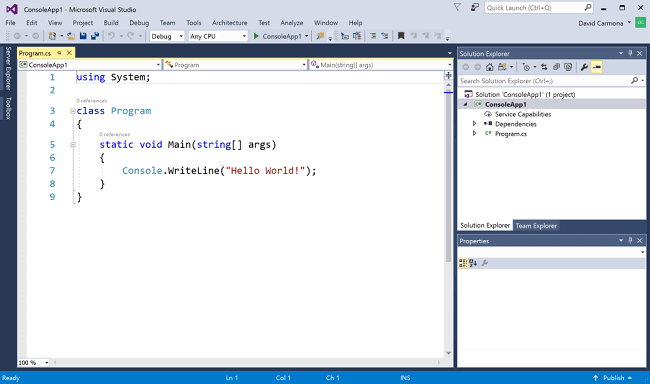
Visual Studio opens your new project, which includes default 'Hello World' code.
Create the app
First, we'll explore some basic integer math in C#. Then, we'll add code to create a basic calculator. After that, we'll debug the app to find and fix errors. And finally, we'll refine the code to make it more efficient.
Explore integer math
Let's start with some basic integer math in C#.
In the code editor, delete the default 'Hello World' code.
Specifically, delete the line that says,
Console.WriteLine('Hello World!');.In its place, type the following code:
Notice that when you do so, the IntelliSense feature in Visual Studio offers you the option to autocomplete the entry.
Note
The following animation isn't intended to duplicate the preceding code. It's intended only to show how the autocomplete feature works.
Choose the green Start button next to Calculator to build and run your program, or press F5.
A console window opens that reveals the sum of 42 + 119, which is 161.
(Optional) You can change the operator to change the result. For example, you can change the
+operator in theint c = a + b;line of code to-for subtraction,*for multiplication, or/for division. Then, when you run the program, the result changes, too.Close the console window.
Add code to create a calculator
Let's continue by adding a more complex set of calculator code to your project.
Delete all the code you see in the code editor.
Enter or paste the following new code into the code editor:
Choose Calculator to run your program, or press F5.
A console window opens.
View your app in the console window, and then follow the prompts to add the numbers 42 and 119.
Your app should look similar to the following screenshot:
Add functionality to the calculator
Let's tweak the code to add further functionality.
Add decimals
The calculator app currently accepts and returns whole numbers. But, it will be more precise if we add code that allows for decimals.
As in the following screenshot, if you run the app and divide number 42 by the number 119, your result is 0 (zero), which isn't exact.
Let's fix the code so that it handles decimals.
Press Ctrl + H to open the Find and Replace control.
Change each instance of the
intvariable tofloat.Make sure that you toggle Match case (Alt+C) and Match whole word (Alt+W) in the Find and Replace control.
Run your calculator app again and divide the number 42 by the number 119.
Notice that the app now returns a decimal numeral instead of zero.
However, the app produces only a decimal result. Let's make a few more tweaks to the code so that the app can calculate decimals too.
Use the Find and Replace control (Ctrl + H) to change each instance of the
floatvariable todouble, and to change each instance of theConvert.ToInt32method toConvert.ToDouble.Run your calculator app and divide the number 42.5 by the number 119.75.
Notice that the app now accepts decimal values and returns a longer decimal numeral as its result.
(We'll fix the number of decimal places in the Revise the code section.)
Debug the app
We've improved on our basic calculator app, but it doesn't yet have fail safes in place to handle exceptions, such as user input errors.
For example, if you try to divide a number by zero, or enter an alpha character when the app expects a numeric character (or vice versa), the app might stop working, return an error, or return an unexpected nonnumeric result.
Let's walk through a few common user input errors, locate them in the debugger if they appear there, and fix them in the code.
Tip
For more information about the debugger and how it works, see the First look at the Visual Studio debugger page.
Fix the 'divide by zero' error
When you try to divide a number by zero, the console app might freeze and then show you what's wrong in the code editor.
Note
Sometimes, the app doesn't freeze and the debugger won't show a divide-by-zero error. Instead, the app might return an unexpected nonnumeric result, such as an infinity symbol. The following code fix still applies.
Let's change the code to handle this error.
Delete the code that appears directly between
case 'd':and the comment that says// Wait for the user to respond before closing.Replace it with the following code:
After you add the code, the section with the
switchstatement should look similar to the following screenshot:
Now, when you divide any number by zero, the app will ask for another number. Even better: It won't stop asking until you provide a number other than zero.
Fix the 'format' error
If you enter an alpha character when the app expects a numeric character (or vice versa), the console app freezes. Visual Studio then shows you what's wrong in the code editor.
To fix this error, we must refactor the code that we've previously entered.
Revise the code
Rather than rely on the program class to handle all the code, we'll divide our app into two classes: Calculator and Program.
The Calculator class will handle the bulk of the calculation work, and the Program class will handle the user interface and error-capturing work.
Let's get started.
Delete everything in the
Calculatornamespace between its opening and closing braces:Next, add a new
Calculatorclass, as follows:Then, add a new
Programclass, as follows:Choose Calculator to run your program, or press F5.
Follow the prompts and divide the number 42 by the number 119. Your app should look similar to the following screenshot:
Notice that you have the option to enter more equations until you choose to close the console app. And, we've also reduced the number of decimal places in the result.
Close the app
If you haven't already done so, close the calculator app.
Close the Output pane in Visual Studio.
In Visual Studio, press Ctrl+S to save your app.
Close Visual Studio.
Code complete
During this tutorial, we've made a lot of changes to the calculator app. The app now handles computing resources more efficiently, and it handles most user input errors.

Here's the complete code, all in one place:
Next steps
Congratulations on completing this tutorial! To learn even more, continue with the following tutorials.
Visual Basic App Download